Bu makalemizde,Visual Ribbon Editoru kullanarak crm
entityleri üzerine nasıl buton eklenecegini anlatacagım.
Visual Ribbon Editoru Crm in kendine has ozellıklerını
degıstırmekte kullanılmaz.Custom degısıklıkler uzerınde etkilidir.Crm in
ozellıklerını degıstırmek ıstıyorsak entity nin customization.xml dosyasında
degısıklık yapmamız gerekır.Aslında bu editor bıze customızatıon.xml
dosyasındakı degısıklıklerı form uzerınden secmemızı saglar.
Öncelikle bilgisayarımızda visual ribbon editor programını
indirelim.Aşağıdaki verdiğim url den kolayca ulaşabilirsiniz.
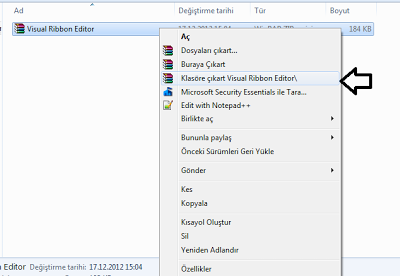
Dosyayı bilgisayarımıza indirdikten sonra zip içerisinden çıkarınız.

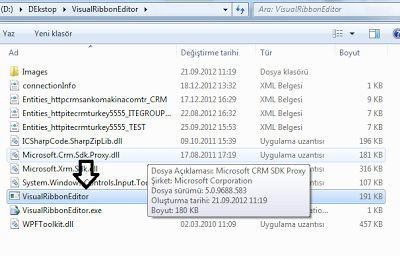
Cıkarılan klasorun içerisine girerek visualribboneditor.exe
dosyasını calıstırın.

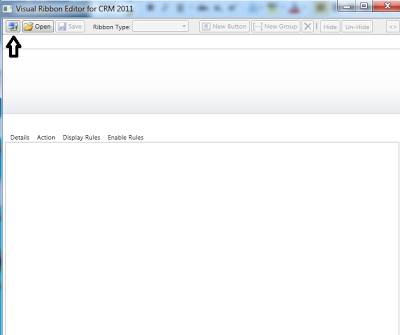
Dosya calıstırıldıgında karsınıza asagıdakı ekran goruntusu
gelecektir.

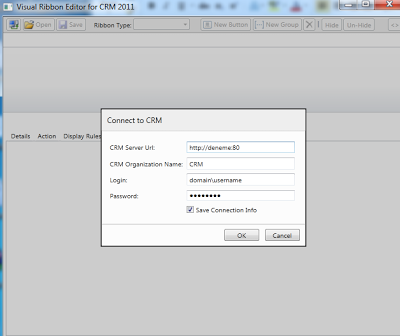
Ok butonuna tıklayalım ve crm imimizle baglantı
kurmak için gerekli bilgileri girelim.

Alanları doldurduktan sonra OK butonuna tıklayalım ve crm e
baglanmasını bekleyelim.Bu işlem biraz uzun sürebilir.

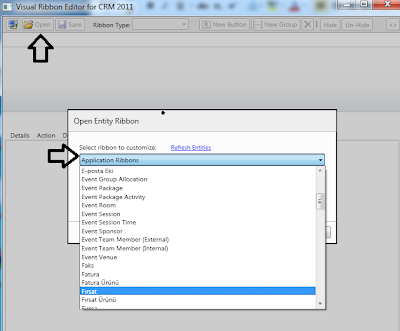
Baglandıktan sonra ilk bas “Open” butonuna
tıklayalım ve cıkan ekrandan hangi entity üzerinde calısacagımızı “Select ribbon to
customize” bolumunden secelim.

Biz burada Firma(Account) entity si üzerinde calısacagımızı
secelim.Bu işlemınde tamamlanması biraz zaman alabilir.
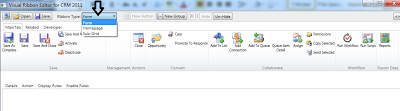
İşlem tamamlandıktan sonra asagıdakı ekran goruntusu gelir.

“Form” secim listesinden entity üzerinde hangi
alanda calısacagımızı belirtelim.
Form,Homepage ve Sub-Grid diye 3 alandan birini secelım.
Form => Entity içerisindekı kayıt acıldıgındakı ekran
HomepageGrid=Entity acıldıgındakı ekran
Biz bu secımden “Form” alanını
secelım.
Form secildiginde “Form” uzerındekı gorunum belirir.

Hangi Tab üzerinde calısacagımızı secelim.Ben “MainTab “ kısmını
secerek bu alanda işlemlerimi gerceklestırecegim.

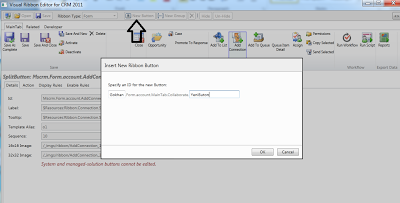
Herhangi bir section ı sectıkten sonra “New Button”
alanına tıklayalım ve cıkan ekranda Butonumuzun id sini verelim.Bu deger
unique olmalıdır.
Ben ekrandakı gıbı Gokhan.Form.account.MainTab.Collaborate.YeniButon id sini verdim.
“OK” butonunu
tıkladıktan sonra butonumuzun sectıgımız sectionda olusacagını goreceksınız.

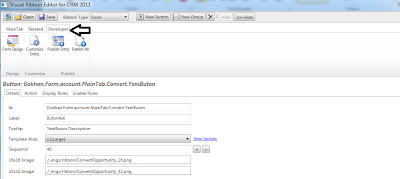
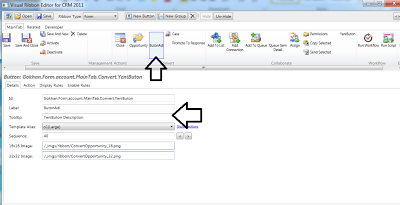
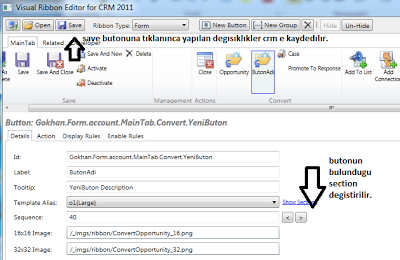
Olusan butonumuzu secerek “Detail” bolumunden
butonumuzun iconunu,textini ,butonun boyutlarını vs secebiliriz.
Template alias:butonumuza large,medium ve isv
medium boyutlrından birini verebiliriz.
“Show section” kısmından butonumuzun bulundugu
section ı degistirebiliriz.
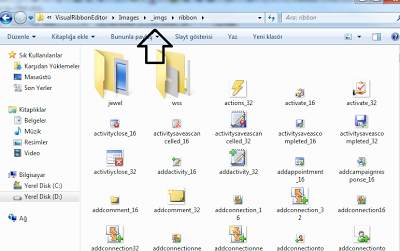
Image bolumunde verilen png leri Visual Ribbon
Editor klasorundeki Images klasorunden kolaylıkla secebilirsiniz.

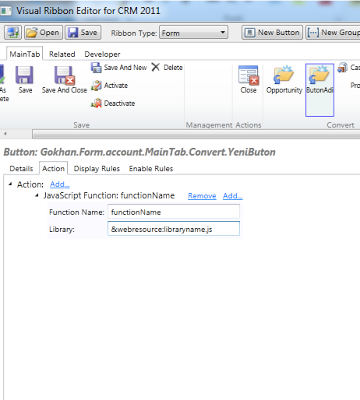
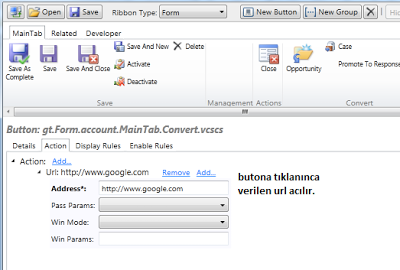
“Action” kısmından
tıklanınca olusacakları belirleriz.Bu alandan ya url veririz yada javascript
dosyamızla ilgili bilgileri gireriz.
Not:Burada belirtigimiz javascript dosyasının crm içerisinde
kayıtlı olması gerekır.
Asagıda ornekler bulunmaktadır.

Url verme

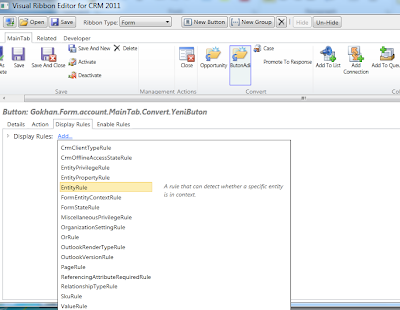
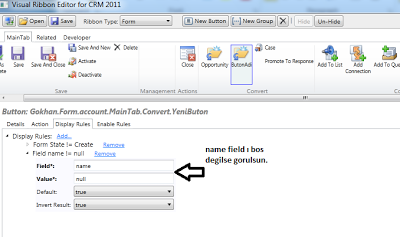
“Display Rules” section
ından butonumuzun hangı hallerde ekranda gorulecegını seceriz.Bu alana herhangı
bir sart gırılmezse buton herzaman gorulecektir.

Örnek Display kuralları:

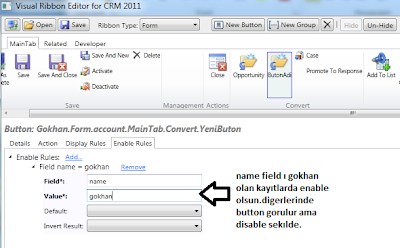
“Enable Rules” bolumunden
butonun ne zaman enable olacagını
belirtiyoruz.

Daha sonra üst kısımdan “Save” butonuna
tıklayarak yaptıklarımızın Crm içerisine kaydedilmesini bekleyelim.

İşlem bittikten sonra Crm üzerinde entitymızde form ekranını
acalım ve butonumuzun olustugunu goreceksiniz.


Hiç yorum yok:
Yorum Gönder